
Google AdSense annonçait il y a quelques semaines autoriser la modification du code d’annonce. Nouvelle qui ne manquait pas de ravir les détenteurs de sites internet souhaitant les monétiser tout en bénéficiant d’une solution adaptée au responsive design, A/B testing ou autres pratiques nécessitant une adaptation du snippet proposé par la régie publicitaire.
Google AdSense dévoile aujourd’hui une nouvelle amélioration à l’instar de la technologie déjà offerte par Google Analytics : le chargement asynchrone du code d’annonce. L’idée étant de limiter la latence des sites web concernés et donc ainsi d’améliorer l’expérience utilisateur via un appel du code qui se fera en parallèle sans interférer avec d’autres parties de la page.
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-6881867507994391"
data-ad-slot="6440411535"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
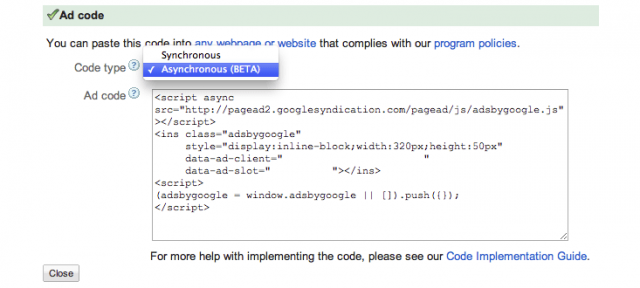
C’est via votre compte qu’il vous sera possible de générer, en plus du code traditionnel, le nouveau code asynchrone, à l’heure actuelle en version bêta. Aucun changement à signaler du côté de l’insertion du code dans les pages web de son site internet.
A noter que Google AdSense conseille vivement de modifier simultanément l’ensemble des blocs d’annonces pour pleinement tirer parti du code asynchrone.












Je n’ai pas bien compris en quoi c’était adapté au responsive design ? Pour le chargement sur mobile, c’est effectivement très intéressant de charger en asynchrone, mais est-ce que ce nouveau code adapte le format de la pub en fonction de l’écran ?
Pas nativement non, mais c’est possible. Article à venir à ce sujet dès que j’ai un moment ;)