
Google Chrome 31 est disponible en version stable, apportant son lot de nouveautés. Mais l’une d’entre elles réjouira tout particulièrement les professionnels du web confrontés à de l’intégration. Depuis les outils pour développeurs il est en effet possible d’inspecter les pseudo-éléments CSS.
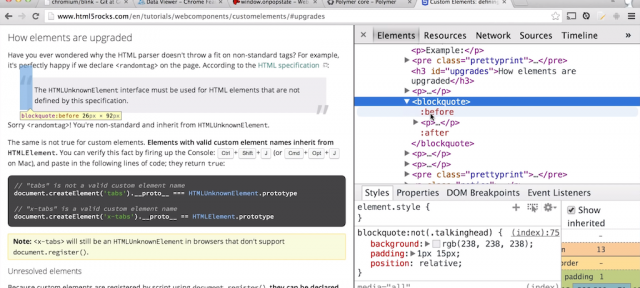
Démonstration avec les pseudo-éléments :before et :after en vidéo :
Voilà qui va grandement aider les intégrateurs, graphistes et autres professionnels du secteur lors de développements ou corrections de bugs divers.









