
Alors que les transformations CSS ne concernaient initialement que deux dimensions, la 3D est aujourd’hui bel et bien concernée. Après la démonstration faite par la dernière preview d’Internet Explorer 10, c’est au tour de la fondation Mozilla de montrer les possibilités au sein de Firefox.
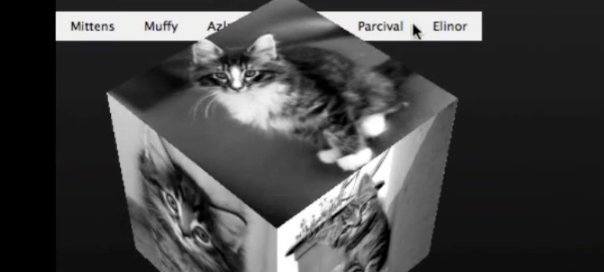
Retrouvez dans la vidéo suivante un exemple de menu faisant tourner un cube pour faire apparaître une à une ses faces. L’effet en trois dimensions est intéressant.
Comme vu dans la présentation, Google Chrome supporte également les transformations CSS3 en 3D, contrairement à Opera.