
Dans nos feuilles de style, de nombreuses valeurs sont identiques, comme par exemple des couleurs de typographie, bordures et autres éléments issues de la maquette du site web intégré. A l’instar de langages plus évolués comme le PHP, pourquoi alors ne pas proposer de variables, déclarées initialement et réutilisables à souhait, simplifiant développement et maintenance ?
Entre autres, cette limitation explique le succès de solution telles que SASS et LESS.
Mais les variables CSS, aujourd’hui à l’état de brouillon, arrivent nativement, bien que de manière sensiblement moins pratique par rapport aux produits sus-cités. On aurait donc :
:root { var-color: #666; }
#weblife { color: var(color); }
Comme visible dans l’exemple ci-dessus, la déclaration de variable nécessite l’utilisation du préfixe var-* suivi du nom qui permettra de récupérer la valeur ultérieurement à l’aide de la fonction var().
On aurait déjà envie de l’utiliser, mais il va encore falloir patienter…












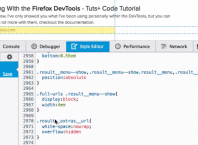
[…] C’est il y a quelques jours que Firefox 29 passait du canal des développeurs (Nightly) au canal Aurora. Une nouveauté intéressante est à souligner concernant cette mise à jour qui passera dans les prochaines semaines en version bêta avant d’arriver sur le canal des releases stables poussées publiquement : les variables CSS3. […]