
Le mode HiDPI s’invite sur de plus en plus d’écrans, qu’il s’agisse d’ordinateurs fixes ou portables, de tablettes tactiles ou encore de smartphones, connus notamment chez Apple sous la marque Retina bien qu’initialement mis au point par LG Display. Il est grand temps de prendre en compte ces très hautes résolutions d’écrans en adaptant les interfaces utilisateurs de nos applications web.
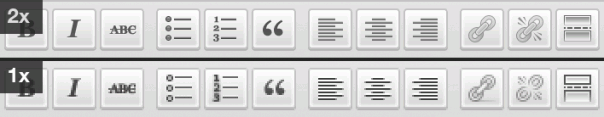
C’est le tournant pris aujourd’hui par Automattic, la société éditrice du célèbre système de gestion de contenu WordPress, qui annonce vouloir améliorer l’expérience utilisateur. C’est ainsi que sont dans un premier temps revues de nombreuses illustrations de l’interface d’administration tel que le logo ou encore les boutons de l’éditeur de texte enrichi (wysiwyg).
Mais ce n’est pas tout puisque concernant la plateforme de blogs WordPress.com, l’équipe en charge prendra également en compte toutes les photos et autres images insérées dans les articles publiés. En pratique, en fonction de la résolution de l’écran de l’internaute qui visite la page, une illustration de qualité plus importante sera chargée, pour peu qu’elle existe bien évidemment.
WordPress communique de plus sur le fait d’avoir pris les mêmes mesures concernant son service Gravatar.